Un site est divisé en plusieurs parties distinctes comme nous l’avons vu dans l’article précédent : « Que contient un site internet ? back-end / front-end« . L’objectif de cet article est d’approfondir le code JavaScript client, permettant d’ajouter du code logique sur la partie front-end.
Front-end – le JavaScript client :
JavaScript est l’une des seules techniques utilisées aujourd’hui pour écrire des programmes ou scripts compris par un navigateur. Flash était également utilisé par les navigateurs, mais cette technique n’est plus présente que sur 1 à 3% des sites internet.
Le premier point à bien comprendre lorsque l’on créé un site internet et que nous écrivons du code JavaScript client, c’est qu’il n’impacte pas directement le contenu du site internet et les données. En effet, le JavaScript intervient après la génération de la page web effectuée par la partie serveur (en règle général par du code PHP) et après son affichage à l’écran de l’utilisateur.
Quelle est l’utilité du JavaScript Client :
Ce code permettra de mettre en œuvre plusieurs fonctionnalités, comme :
- afficher ou cacher un contenu en cliquant sur un bouton,
- déplacer un élément à l’écran,
- demander une confirmation avant la soumission d’un formulaire
- écrire un « petit » programme exécuté sur le navigateur (convertisseur, calculatrice …)
- etc…
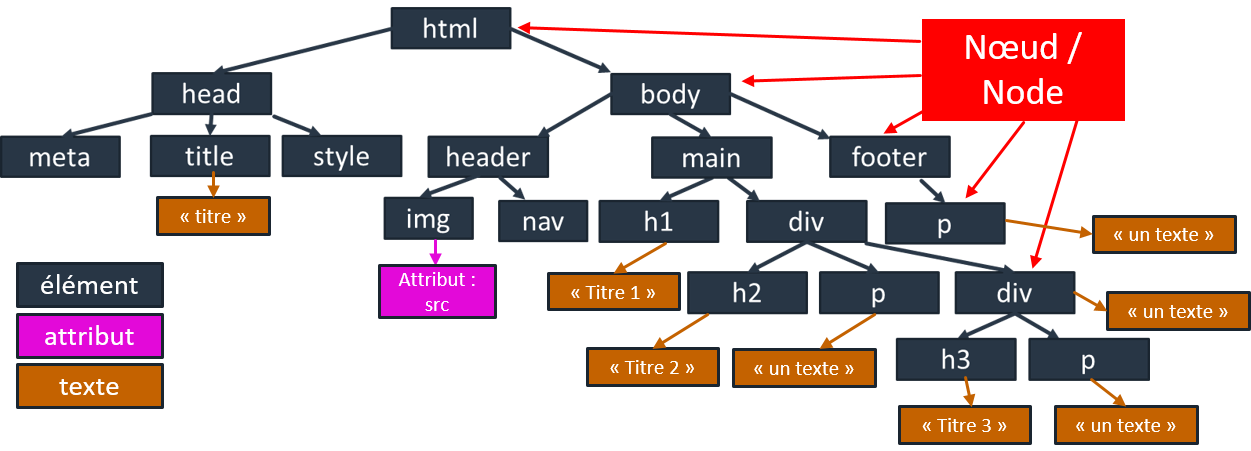
Le JavaScript Client impactera donc la structure du site internet, c’est-à-dire les différents nœuds du DOM (Document Object Model). Le DOM correspond à la structure du site internet et peut-être représenté par un arbre.

Cette arbre contient des nœuds qui eux-mêmes peuvent contenir d’autres nœuds. Un nœud correspond à des balises, des attributs et des contenus.
Avec le langage JavaScript, il est donc possible de créer, modifier, supprimer des nœuds. De plus, il est possible de gérer les événements utilisateurs comme le clic sur un bouton, le survol d’un élément à la souris, le saisie d’une lettre au clavier, etc…
Démarrer son apprentissage :
Toutes les techniques permettant de modifier les éléments du DOM sont enseignées dans le cours « Manipuler le DOM en JavaScript natif + Intro JQuery » qui est inclus dans le parcours #4 : Développeur JavaScript Front-end.
N’oubliez pas que l’apprentissage de la programmation commence par l’étude de l’algorithmique. 3 modules sont présents dans le parcours #4 et le site dédié à l’apprentissage de l’algorithmique et au pseudo-code H2PROG vous proposera des exercices additionnels.




Les commentaires sont fermés