3 méthodes d’ajout du CSS dans les pages web !
L’ajout de design sur une page web peut être effectué de plusieurs manières et c’est ce que cet article va tâcher de montrer.
Voici la vidéo :
Ajout de CSS avec l’attribut « style »
La première méthodes concerne l’ajout de design directement sur la balise concerné en utilisant l’attribut HTML « style ».
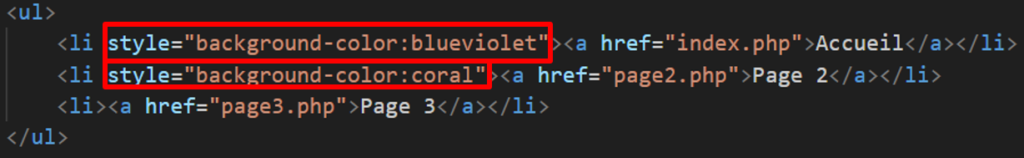
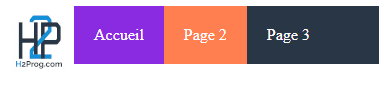
Voici un exemple :


Bien que tous le design d’un site puisse être réalisé en utilisant cette méthode, cela n’est pas recommandé.
En effet, utiliser cette méthode implique que le design défini sur la balise n’impactera que celle-ci et ne sera pas réutilisable ultérieurement.
Il faudra obligatoirement réécrire le même code pour obtenir le même résultat sur une autre balise.
Ajout de CSS dans la balise « head »
Il est possible d’ajouter du style CSS depuis la balise « head » du fichier HTML.
Cette méthode va solutionner la problématique de duplication du code mis en évidence par la première méthode.
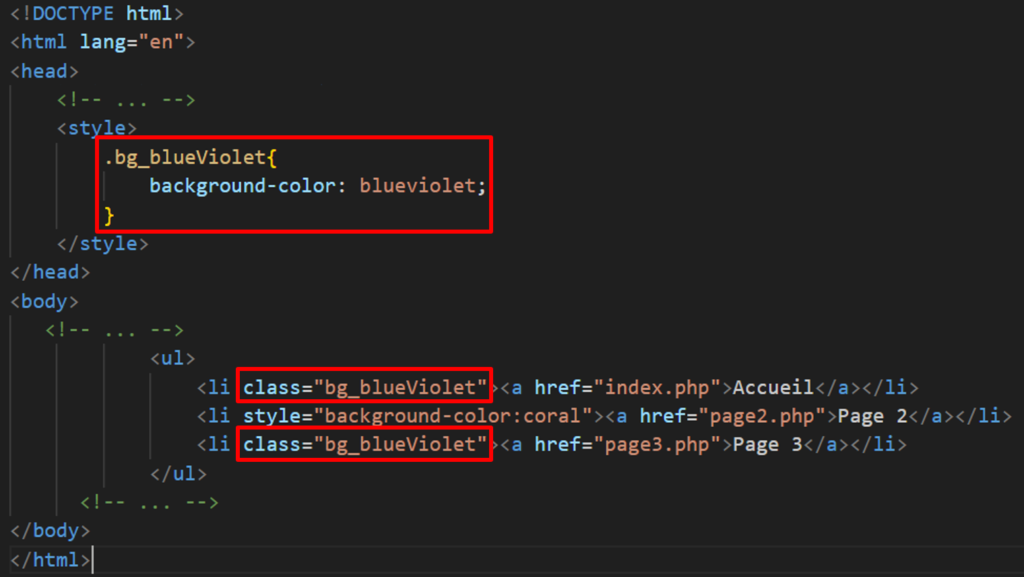
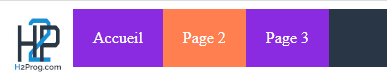
Voici un exemple :


Cette méthode permet donc de définir un design de manière plus globale que la première méthode, qui peut ensuite être réutilisé dans tous le fichier. Néanmoins, le design défini ne sera pas réutilisable dans d’autres fichiers du site web.
Ajout de CSS dans un fichier spécifique
Il est possible d’ajouter du style en créant un fichier CSS spécifique et en définissant du style de manière global sur tous les fichier d’un site web.
Cette troisième méthode pour ajouter du style aux balises peut être utilisé sans condition ou restriction.
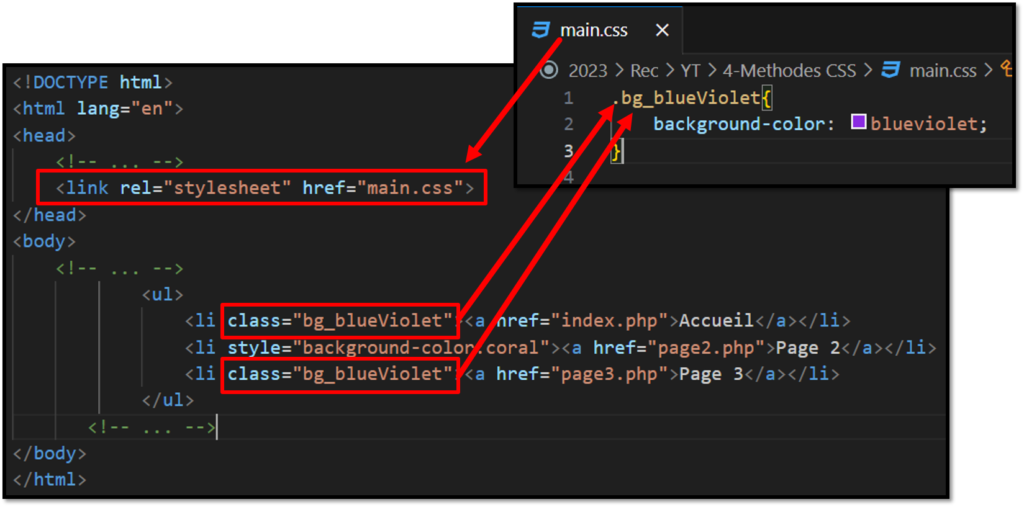
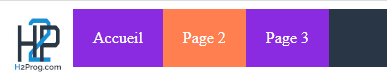
Voici un exemple :


Même si on note aucune différence sur le résultat entre la deuxième et la troisième méthode, l’avantage de cette dernière est que le design peut ensuite être réutilisé ultérieurement sur n’importe quel fichier du site web.
En conclusion – 3 méthodes d’ajout du CSS
Voici quand utiliser chaque méthode :
- Méthode 1 – ajout du style via l’attribut « style »
- Si le design est relatif seulement à la balise
- Aucun besoin de réutilisation ultérieur du design
- Méthode 2 – ajout du style depuis la balise « head »
- Si le design est relatif à plusieurs balises
- Aucun besoin de réutilisation dans d’autre fichier du site
- Méthode 3 – ajout du style dans un fichier CSS dédié
- Si le design est global aux pages web
- Cette méthode peut-être utilisé sans restriction et dans n’importe quelle situation
Pour apprendre plus en détails le HTML et le CSS, voici un cours gratuit proposé sur la plateforme d’apprentissage H2PROG !



Les commentaires sont fermés