Le langage de programmation TypeScript, créé en 2012, apporte de nombreuses améliorations au langage JavaScript.
La vidéo :
Les langages du web
Parmi les langages du web, nous retrouvons sur pratiquement tous les sites internet le HTML, le CSS et JavaScript. Chacun de ces langages à son rôle et permet de gérer une partie d’une page web :
- Le HTML permet de gérer la structure d’une page
- Le CSS permet de gérer la partie design (style graphique)
- Le JavaScript permet de gérer la partie dynamique du site (Exemple : interactions utilisateur)
Ces langages sont gérés par le navigateur et correspondent à la partie « cliente » d’une site web. Attention de ne pas oublier de rajouter une couche serveur avec par exemple du PHP, ou Node.JS (JavaScript Serveur), dans le cadre de la création d’un site web.
TypeScript et le web
Le langage TypeScript n’est pour l’heure pas compris par les navigateurs et il ne peut pas remplacer le JavaScript directement.
En effet, lorsque nous décidons d’écrire le code logique avec TypeScript, il est tout de même nécessaire de le compiler afin d’obtenir un code généré en JavaScript, qui sera ensuite intégré à nos pages web.
Bien que cela puisse paraître un inconvénient majeur, le langage apporte cependant des améliorations considérables aux développeurs.
Les problématiques de JavaScript
Pour comprendre les améliorations apportées par TypeScript, il est nécessaire de rappeler les problématiques du langage JavaScript.
Bien que ce dernier ait connu de nombreuses mises à jour depuis sa création en 1996, il dispose toujours de certaines faiblesses.
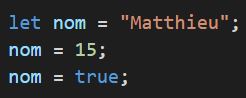
En effet, JavaScript est un langage faiblement typé, et il est possible de manipuler les variables n’importe comment, en modifiant par exemple, à la volée, le type de celle-ci.

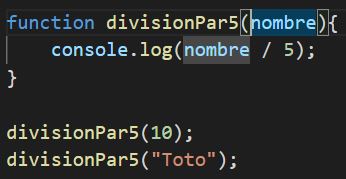
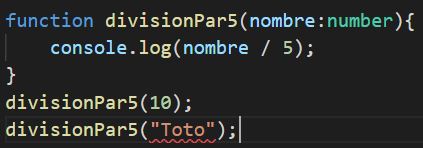
Avec les paramètres de fonctions, la problématique est la même. JavaScript ne permet pas de spécifier le type des paramètres, obligeant le développeur, par exemple, à rajouter des contrôles dans les fonctions.

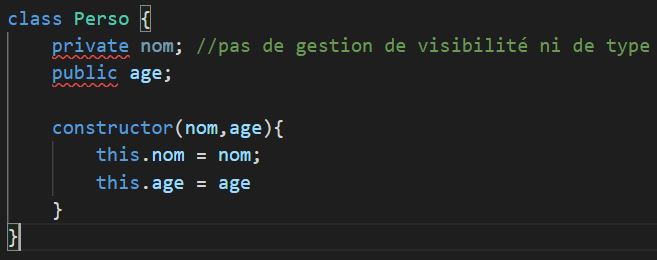
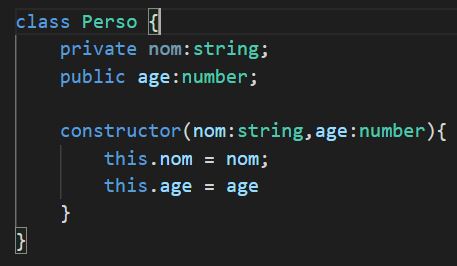
Le dernier point noire majeur de JavaScript est lié à la Programmation Orientée Objet. JavaScript est un langage orienté prototype et n’est donc pas destiné, à la base, à faire de la POO. Malgré les mises à jour qui ont été apportées au langage, celui-ci ne permet pas de mettre en œuvre correctement les concepts de la POO comme par exemple la gestion de l’accessibilité des informations.

TypeScript : la version 2.0 de JavaScript ?
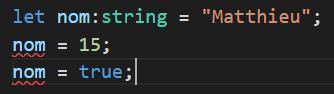
Le langage TypeScript a été créé pour corriger les manques de JavaScript. Il va permettre de définir de manière précise le type des variables, en utilisant les types de base existant comme les nombres, les chaînes de caractères, les booléens, les tableaux ou les objets, mais il va permettre également de créer nos propres types.

Les fonctions disposeront également de paramètres typés, évitant ainsi d’obtenir des incohérences de code ou bien même des erreurs lors de l’exécution des programmes.

TypeScript permet également de mettre en œuvre les concepts de la Programmation Orientée Objet et pallie au manque de JavaScript.

Le code écrit avec TypeScript sera donc plus robuste et obligera le développeur à programmer un code plus cohérent et plus juste.
En conclusion
Comme vous le savez déjà si vous suivez ma chaîne ou mes cours de programmation web, je ne suis pas un adepte des changements de technologie, des montées de version ou encore de l’utilisation de Framework.
Cependant, le langage TypeScript est selon moi une amélioration considérable du langage JavaScript, et il me semble essentiel de s’y intéresser. Peut-être qu’à terme, le JavaScript sera remplacé par TypeScript.
Notez d’ailleurs qu’il est déjà possible d’écrire du code TypeScript dans un contexte de programmation serveur avec Node.JS, ou en association à des frameworks comme REACT ou Angular.
N’hésitez donc pas à apprendre ce langage de programmation, ce qui ne devrait pas être difficile pour ceux qui connaissent déjà JavaScript. Au besoin vous pourrez suivre mon cours sur TypeScript, disponible sur la plateforme H2PROG.




Les commentaires sont fermés